In the modern web world we all know the importance of a responsive web design. As a web developer, I have to test my application in different resolutions.
- Mobile Browser Emulator Chrome Plugin
- Mobile Browser Emulator Chrome Extension
- Mobile Browser Emulator Chrome
- Mobile Browser Emulator Chrome
- Mobile Browser Emulator Chrome Download
BrowserCam offers you Google Chrome: Fast & Secure for PC (computer) download for free. Developed and designed Google Chrome: Fast & Secure undefined just for Android operating system as well as iOS but you should be able to install Google Chrome: Fast & Secure on PC or laptop.
Most of us will use the different devices to test our applications, but we can get rid of this problem by using Emulation feature in Chrome browser. (You will find this option in Chrome 32 or latest version)
- How to upgrade the chrome browser at Android 7.0 emulator #7179. Tomliuxin opened this issue on Nov 3, 2016 9 comments. Triager added the NeedsTriage label on Nov 3, 2016. Tomliuxin closed this on Nov 3, 2016. Imurchie removed the NeedsTriage label on Apr 13, 2017.
- Thereof, how do I enable ActiveX or java in Chrome? How to Enable ActiveX in Google Chrome. Open Chrome and navigate the browser to the IE Tab extension page. Locate and click the 'Add to Chrome' button at the top-right of the screen. Click 'Continue' when the download dialog box opens at the bottom of the screen.
Mobile Browser Emulator Chrome Plugin
Here is how we can use the Emulation feature :-
Step 1 – Start Chrome
Step 2 – Go to navigation and open Developer tools (Menu > Tools > Developer Tools or press F12)
Step 3 – Click on setting icon on top-right side
Step 4 – Open Overrides section to enable Show ‘Emulation‘ view in console
Mobile Browser Emulator Chrome Extension
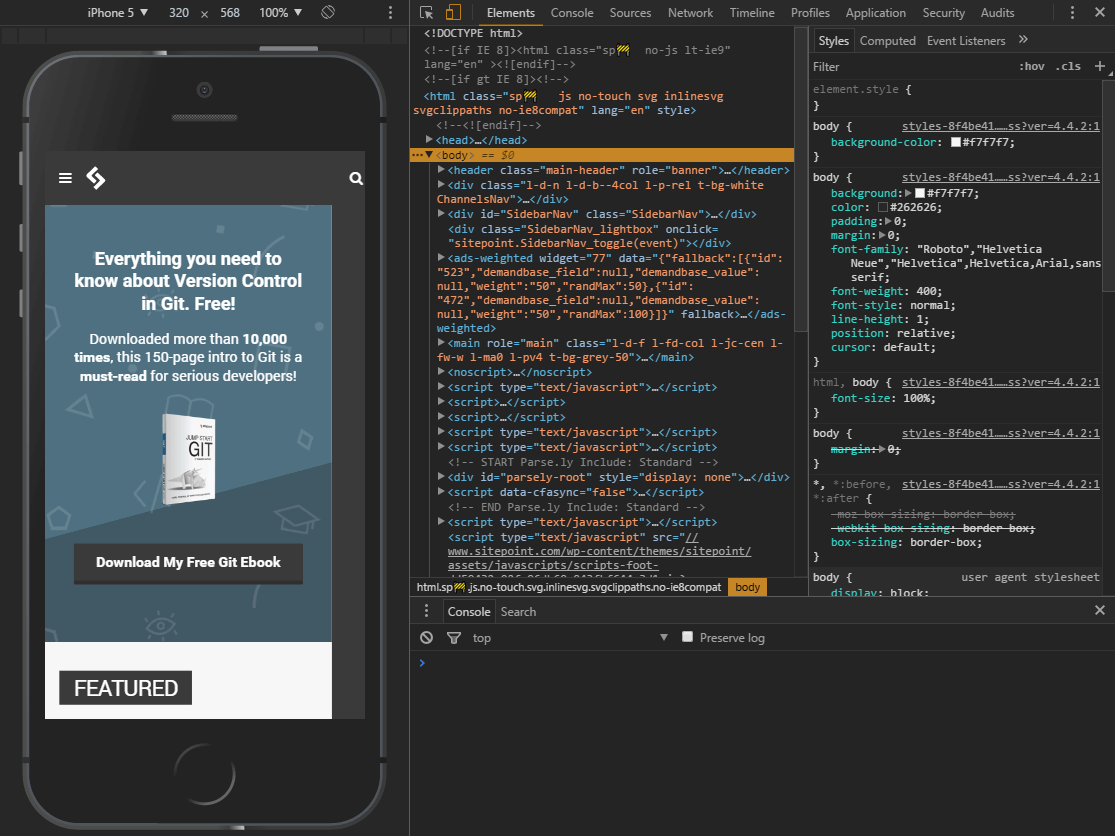
Note: In case you do not find Overrides option in setting, you need to click on ‘Show Drawer’ option. It will open Emulation tab. (See the image below)
Mobile Browser Emulator Chrome
Select Device
Click on the device option as shown in the image below and select the device in which you want to test your application. It provides you latest mobile devices including iPhone, iPads, Nexus phone & tablets etc.


Custom Resolution
If you want to test your application in custom resolution, there is an option Resolution just below the Model option (see the image below). You can set your required width, height and retina display pixel ratio value there.

Now I don’t need any device !
Mobile Browser Emulator Chrome
It helps me a lot to check my application in one place. This is very useful but don’t take it as an alternate option for interacting with your application on a real device to evaluate the full UX experience.
Mobile Browser Emulator Chrome Download
Hope it helps !