About the Product. 101 Graphic Styles for AI. Create multiple vintage effects and variations with an easy click, with a set of 101 Graphic Styles for Adobe Illustrator. 3 Products in one (The 101 Graphic Styles, 2 Files of Patterns and Textures and a file with the brushes). Product totally customizable, 100% vectors, scalable, resizable. First, you open the panel you want to use. Window - Graphic Styles. Window - Symbols. Next, you select the shape which style you want to save or convert to symbol and drag it to the appropriate panel. Finally, you save the libraries by pressing small drop-down menu menu.
- Illustrator Graphic Style Libraries Near Me
- Free Illustrator Graphic Style Libraries
- Illustrator Graphic Style Libraries Free
- Illustrator Graphic Style Libraries List
In our webinar on 22 April 2020 we covered how to make and use graphic styles. And we aren't talking about the styles that come built into Illustrator, we are talking about your own effects, created and saved as a graphic style.
So for those of you that don't really know what they are, we'll cover that quickly. A graphic style is a set of reusable appearance attributes. They enable you to quickly change the look of an object. Let's say you add a fill and stroke color, change transparency and apply an effect such as a Drop Shadow or even an Astute Graphics live effect such as Phantasm halftone to a shape or some text. By selecting the whole shape or text and simply dragging it into the Graphic Styles panelyou can save these effects. You will see a thumbnail of your style in the Graphic Styles panel. You can delete any of these from the panel. Plus, all the changes you apply with graphic styles are completely reversible.
You can then apply your new graphic styles to any objects, groups or layers. Just remember, when you apply a graphic style to a group or layer, every object in the group or layer will take on the attributes of that graphic style.
To give an example, let's say you have created a graphic style that has a 50% opacity applied. If you apply the graphic style to a layer, all objects in or added to that layer will also have 50% opacity. However, if you move any object out of the layer, that object’s appearance reverts to its previous opacity.
Download your free Astute Graphics graphic styles for Illustrator
Illustrator Graphic Style Libraries Near Me
Simply log into your Astute Graphics account (it's free to create one today and start your 7 day trial) and look for the Downloads page.

How to use the graphic styles

Think of these as quickly applied recipes. Let's take a quick look at this example of one of the FREE graphic styles you can download today.
Free Illustrator Graphic Style Libraries
We created a simple rectangle with a single fill color. We want it to take on the appearance of one of our giveaway styles. Let's look at the Graphic Styles panel first where we've added them.
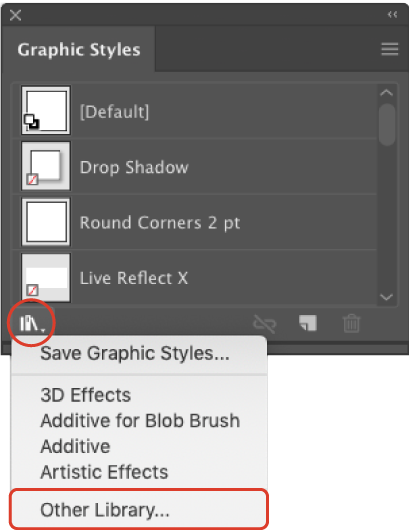
If you haven't already got this panel open, follow Window > Graphics Styles.
To apply the style we simply click on our shape, then click on our chosen graphic style.
Illustrator will take a moment and then replicate the style onto theobject, maintaining all the effects live in the Appearance panel as showbelow.
We can then go into the Appearance panel, tweak some effects and drag that back into the Graphic Styles panel to create a new 'recipe'.
Graphic Styles YouTube playist
We have made a 10 video series to help you use graphic styles in your work.
Check out the playlist HERE.
Illustrator Graphic Style Libraries Free
What happens when the Astute Graphics plugins are not present?
When using Astute Graphics plugins within your graphic styles, such as Phantasm, Stylism, etc, these will only work if you have the plugins installed. Otherwise, you will get warning messages upon loading the artwork with the plugin effects present.
To learn more, including how to best handle this when working with third parties, check out this blog article explaining what to do: What happens if the Phantasm, Texturino, Stylism, Stipplism or InkQuest plugins are not present?