Learning to code is intimidating, so set yourself up for success with a tool built for you. Visual Studio Code is a free coding editor that helps you start coding quickly. Use it to code in any programming language, without switching editors. Visual Studio Code has support for many languages, including Python, Java, C++, JavaScript, and more. Ready to get started? Check out these introductory videos or check out our coding packs for Java, Python, and .NET.
ReSharper extends Visual Studio with over 2200 on-the-fly code inspections for C#, VB.NET, ASP.NET, JavaScript, TypeScript and other technologies. For most inspections, ReSharper provides quick-fixes (light bulbs) to improve the code. Find and remove unused code? Launch the Visual Studio 2019 to continue the process. At this point, everything about the installation of Visual Studio is almost complete. Just read the notifications and follow the instructions to start using the tool. Now you have known the major differences that exist between the Visual Studio Community Vs.

Why VS Code?
Collaborate and code remotely

Work together remotely with your teachers or classmates using the free LiveShare extension. Edit and debug your code in real-time, and use the chat and call features to ask questions or discuss ideas together. Whether you're working on a group assignment or teaching a lesson, you can invite multiple people to join your session and code together. Check out this tutorial on how start using LiveShare.
Code to learn
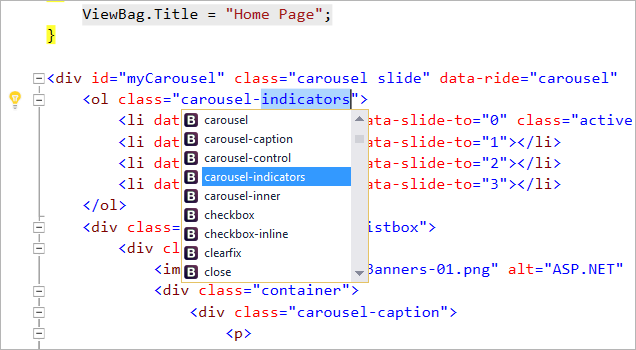
New to coding? Visual Studio Code highlights keywords in your code in different colors to help you easily identify coding patterns and learn faster. You can also take advantage of features like IntelliSense and Peek Definition, which help you understand how functions can be used, and how they relate to one another.
Fix errors as you code
As you code, Visual Studio Code gives you suggestions to complete lines of code and quick fixes for common mistakes. You can also use the debugger in VS Code to step through each line of code and understand what is happening. Check out guides on how to use the debugger if you're coding in Python, Java, and JavaScript/TypeScript/Node.js.
Make it yours with custom themes and colors
You can change the look and feel of VS Code by picking your favorite fonts and icons and choosing from hundreds of color themes. Check out this video on personalizing VS Code.
Visual Studio Students Free
Compare changes in your code
Visual Studio Free For Students
Use the built-in source control to save your work over time so you don't lose progress. See a graphical side-by-side view to compare versions of your code from different points in time. Check out this quick video on how to get a side-by-side 'diff'.
Code inside Notebooks
If you want to try a project in data science or data visualization, you can use Jupyter notebooks inside VS Code. Run your code step-by-step, and visualize and interact with your data, variables, graphs, and plots. Check out this tutorial on how to work with Jupyter Notebooks inside VS Code.